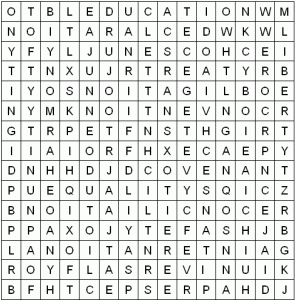
Junior find-a-word puzzle – Human rights
| O | T | B | L | E | D | U | C | A | T | I | O | N | W | M |
| N | O | I | T | A | R | A | L | C | E | D | W | K | W | L |
| Y | F | Y | L | J | U | N | E | S | C | O | H | C | E | I |
| T | T | N | X | U | J | R | T | R | E | A | T | Y | R | B |
| I | Y | O | S | N | O | I | T | A | G | I | L | B | O | E |
| N | Y | M | K | N | O | I | T | N | E | V | N | O | C | R |
| G | T | R | P | E | T | F | N | S | T | H | G | I | R | T |
| I | I | A | I | O | R | F | H | X | X | C | A | E | P | Y |
| D | N | H | H | D | J | D | C | O | V | E | N | A | N | T |
| P | U | E | Q | U | A | L | I | T | Y | S | Q | I | C | Z |
| B | N | O | I | T | A | I | L | I | C | N | O | C | E | R |
| P | P | A | X | O | Y | T | E | F | A | S | H | J | B | |
| L | A | N | O | I | T | A | N | R | E | T | N | I | A | G |
| R | O | Y | F | L | A | S | R | E | V | I | N | U | I | K |
| B | F | H | T | C | E | P | S | E | R | P | A | H | D | J |